Custom ActionBar: personalizzazione dell'immagine
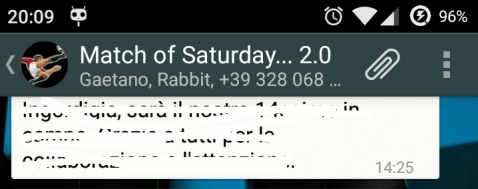
In questo semplice articolo illustreremo come modificare l'ActionBar Android in stile WhatsApp.
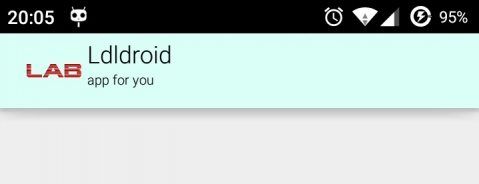
Nel nostro esempio modificheremo l'ActionBar con un titolo, un sottotitolo ed un'immagine personalizzata presa dallo storage.
Per caricare un'immagine abbiamo bisogno di aggiungere i permessi di lettura nel Manifest dell'applicazione
uses-permission
android:name="android.permission.READ_EXTERNAL_STORAGEIl prossimo step da realizzare è la costruzione di un layout personalizzato da dare alla nostra ActionBar. Noi abbiamo scelto il seguente layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:orientation="horizontal"
android:background="#D9FFF7">
<ImageView
android:id="@+id/imageView1"
android:layout_width="42dp"
android:layout_height="42dp"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:layout_marginLeft="4dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/actionbarTv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:fontFamily="sans-serif-light"
android:gravity="center_horizontal"
android:textColor="#000000"
android:textSize="18sp" />
<TextView
android:id="@+id/actionbarTv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="4dp"
android:fontFamily="sans-serif-light"
android:gravity="center_horizontal"
android:textColor="#000000"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>Adesso passiamo al codice. Qui possiamo settare quello di cui abbiamo bisogno in modo da personalizzare al massimo la nostra ActionBar.
private TextView tv1, tv2;
private ImageView img;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// custom image
Bitmap bitmap = BitmapFactory.decodeFile(Environment.getExternalStorageDirectory().getPath()+"/DCIM/Camera/lab.png");
BitmapDrawable icon = new BitmapDrawable(getResources(), bitmap);
getSupportActionBar().setDisplayOptions(ActionBar.DISPLAY_SHOW_CUSTOM);
getSupportActionBar().setCustomView(R.layout.custom);
View v = getSupportActionBar().getCustomView();
tv1 = (TextView) v.findViewById(R.id.actionbarTv1);
tv2 = (TextView) v.findViewById(R.id.actionbarTv2);
img = (ImageView) v.findViewById(R.id.imageView1);
getSupportActionBar().setDisplayShowHomeEnabled(false);
getSupportActionBar().setBackgroundDrawable(
new ColorDrawable(Color.parseColor("#D9FFF7")));
getSupportActionBar().setHomeButtonEnabled(false);
tv1.setText("Ldldroid");
tv2.setText("app for you");
img.setImageDrawable(icon);
}La nostra immagine personalizzata è presa dalla cartella DCIM, ma con semplice codice possiamo prenderla dove vogliamo. Inoltre potremmo passare con degli Intent le informazioni settate nelle TextView. Ad esempio potremmo creare una chat dove passare come titolo il nome dell'utente, come sottotitolo lo status e come immagine l'avatar.
Buon lavoro